Unity のカスタムフォントで数字を表示する
- Unity version - 2017.3.1f1
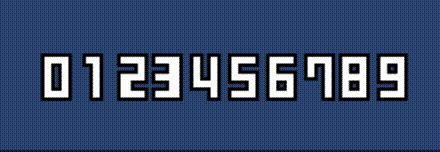
こういうやつをつくる

やり方としては、まず自前のテクスチャでマテリアルを作成する。
次にそのマテリアルを適用したカスタムフォントを作成して、設定をいじっていくという流れ。
自前のテクスチャをマテリアルに適用する
今回は例として以下の 128*64 のテクスチャを用意する

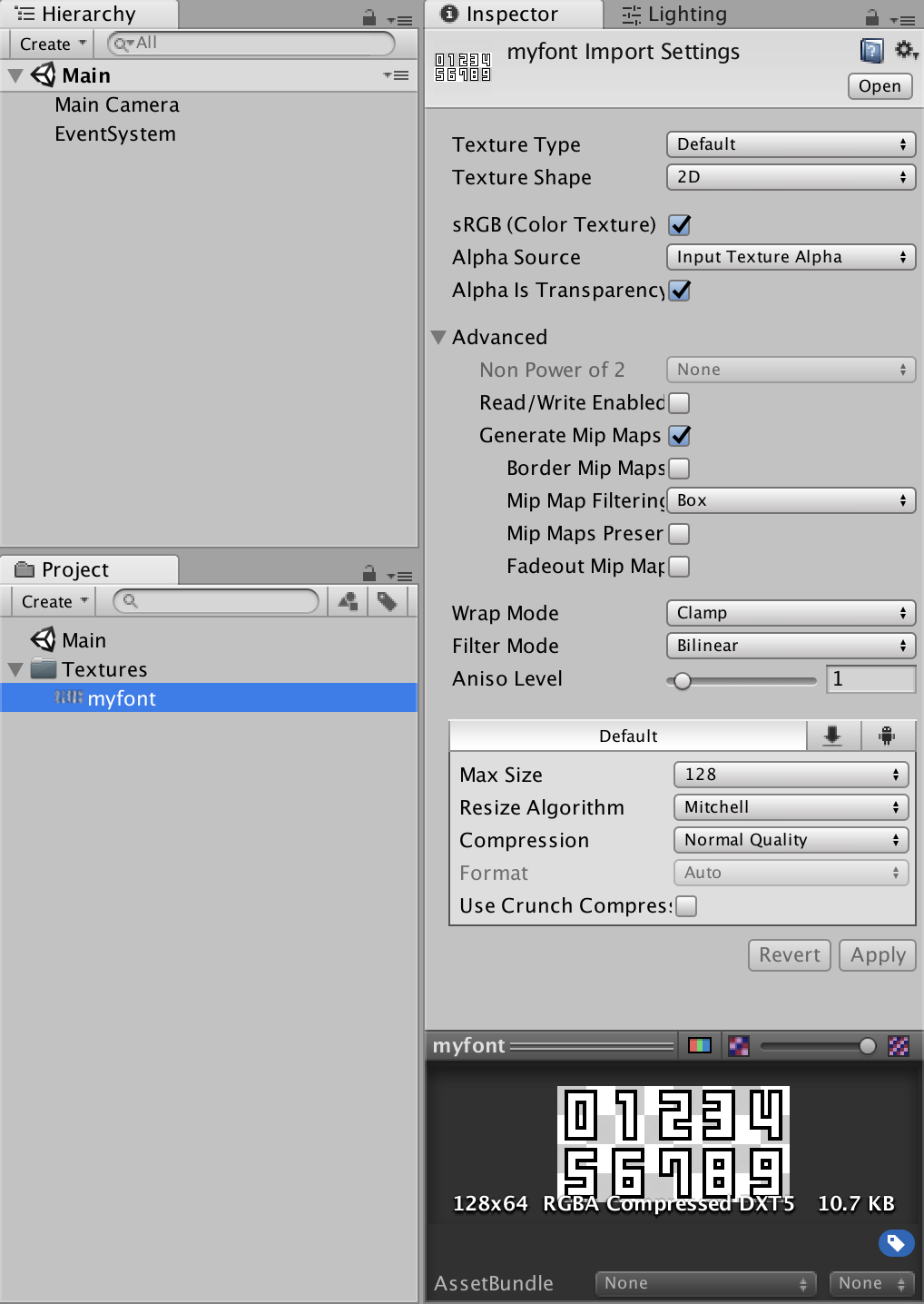
Unity にインポートして
-
Texture Type は Default
-
Max Size は128 にして Apply

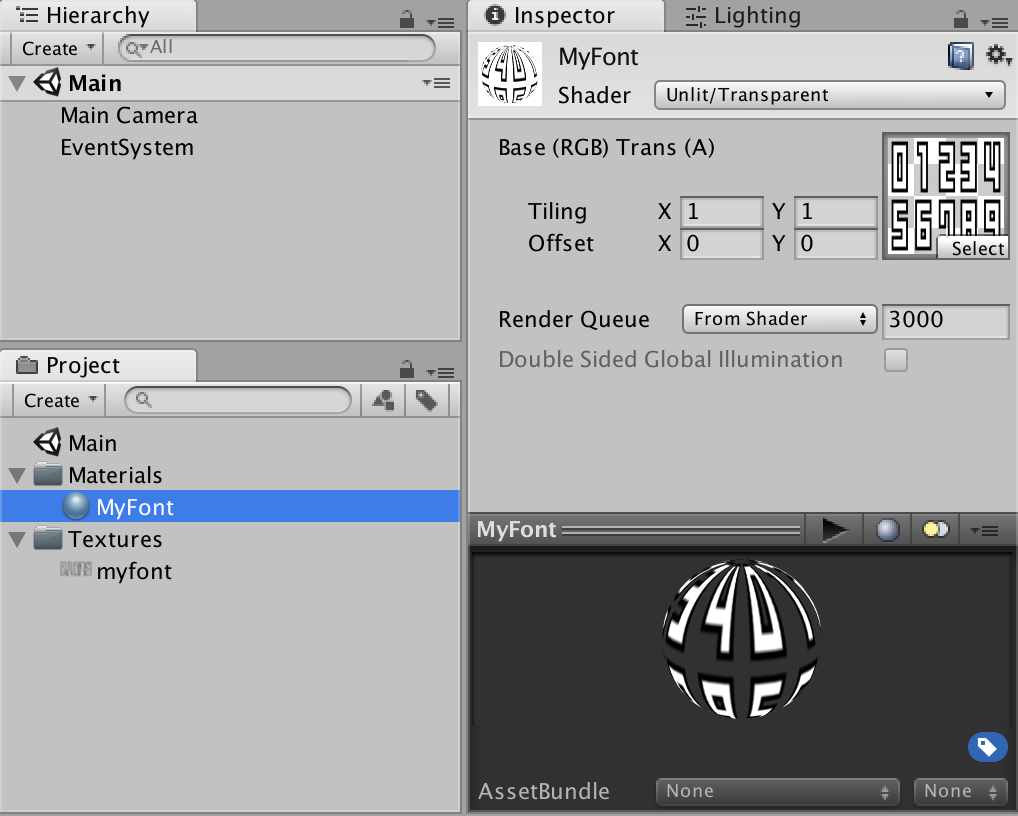
ProjectでCreate -> Material でマテリアルを作成
-
ShaderはUnlit/Transparent にしてみた
-
上記のテクスチャを適用

カスタムフォントを作成
Assets -> Create -> Custom Font でカスタムフォントを作成
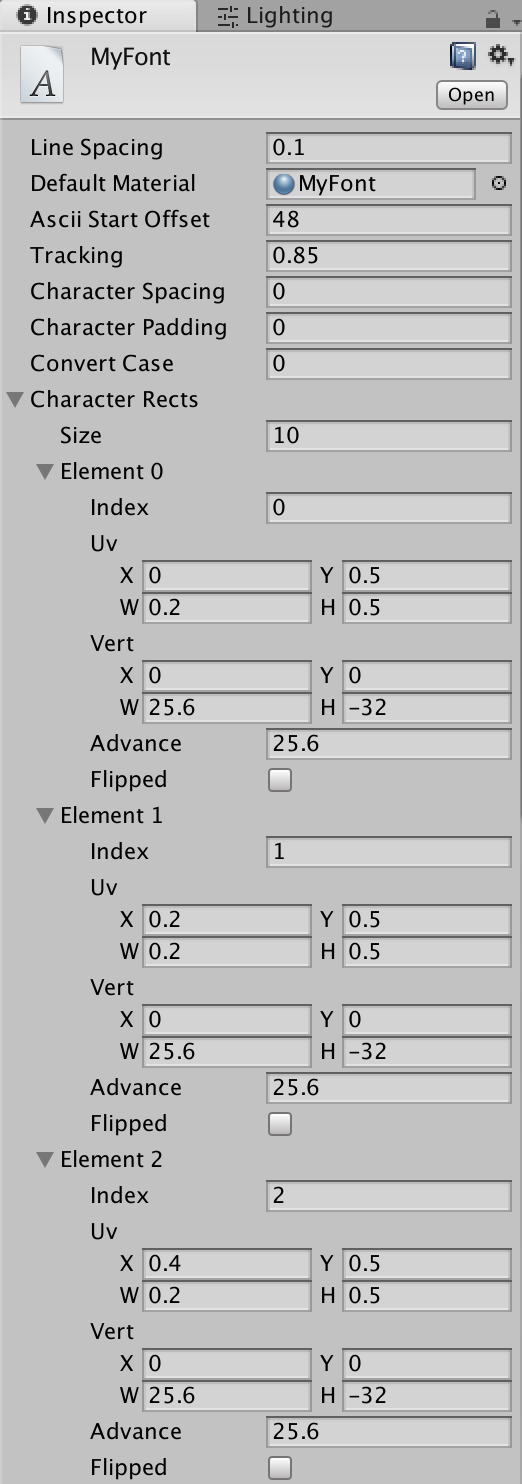
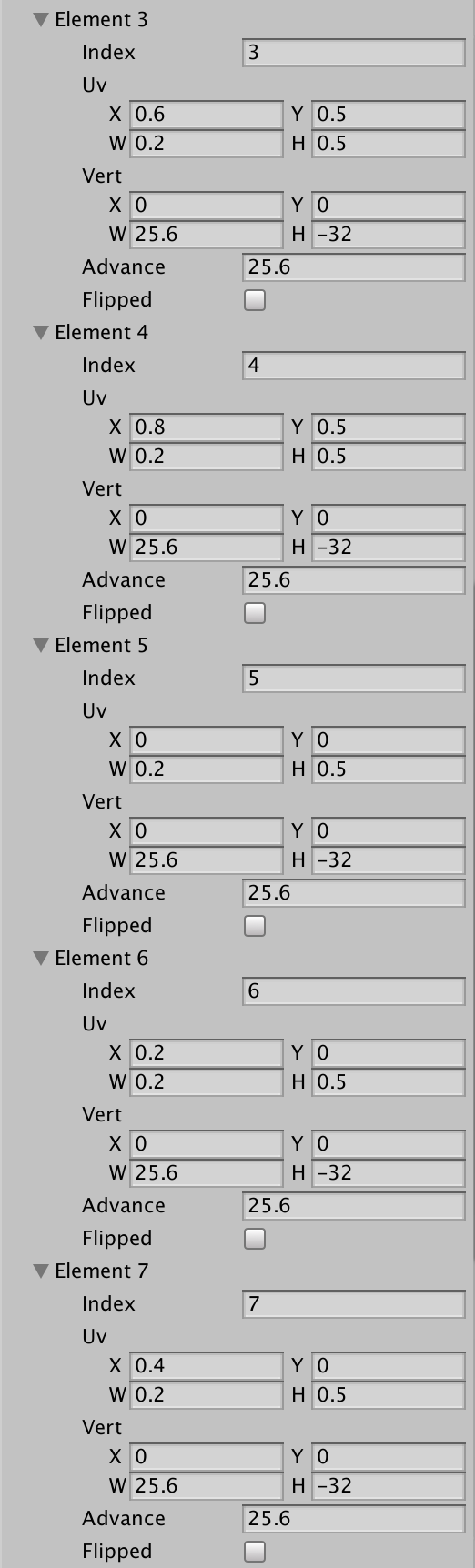
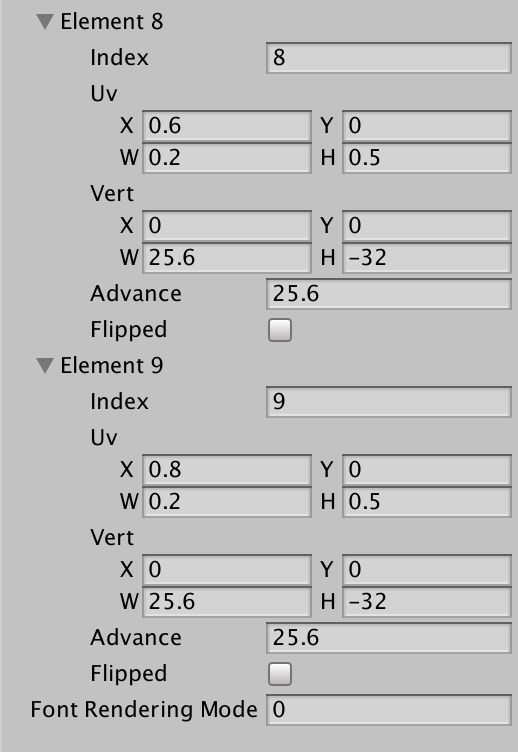
設定はスクリーンショットでどうぞ。
それぞれの値はもちろん元のテクスチャサイズによって変わります。詳細は公式をチェック!
💡 Tips としてCharactes Rects の size はいきなり 10 にするのではなく、
最初は 1 にして Element 0 の値を埋めてから Size を変更すると
それ以降の Element の値をよしなに設定してくれるので楽です。
以上でカスタムフォントが完成しました。
あとは Hierarchy の Create -> Ui -> Text で Text を作成したら Font に自身の作成したカスタムフォントを適用して Text に0~9 の値を入れて試してみましょう!